SignMe 签名插件
开源地址:https://github.com/lightless233/sign-me-2
0x00
上一篇文章主要分享了越权测试插件的思路,经过一段时间的使用,确实节省了不少时间,也遇到了新的问题。
很多网站现在发起请求时,会附加一个 sign 签名值,以保证参数值在传输的过程中不被篡改。这同样也给我们修改参数进行测试带来了一些麻烦。所以如果能在 burp 中修改完数据包后自动对参数进行签名,可以节省不少算签的时间(当然如果连签名算法都不知道,也没办法手动算签)。
0x01
基于以上的情况,简单糊了一个新的 burp 插件 SignMe,专门用于计算各类签名,并将计算好的签名替换回原始数据包。总体来说这个插件并没有什么特别的东西,毕竟只是一个简单的参数替换。

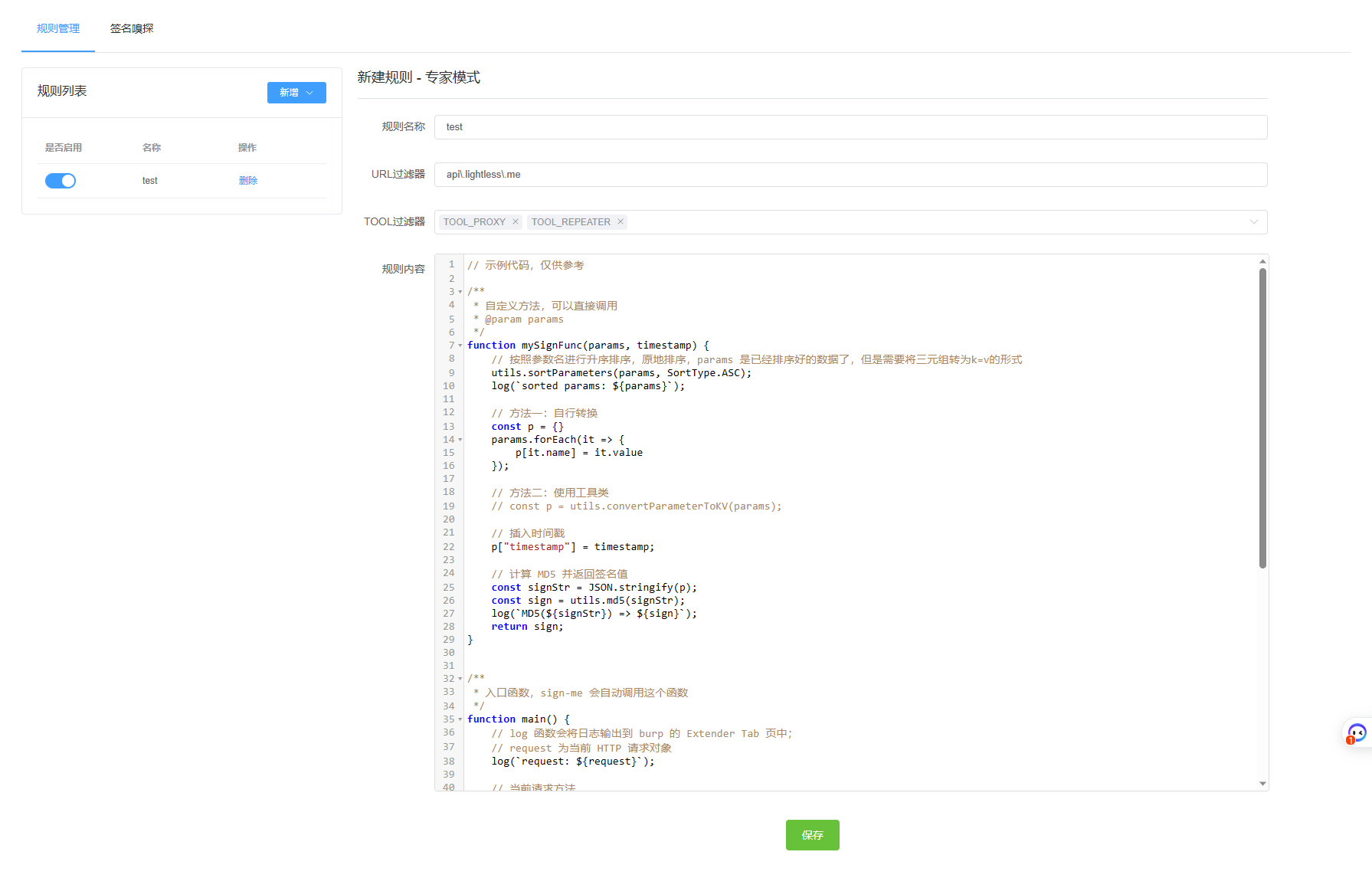
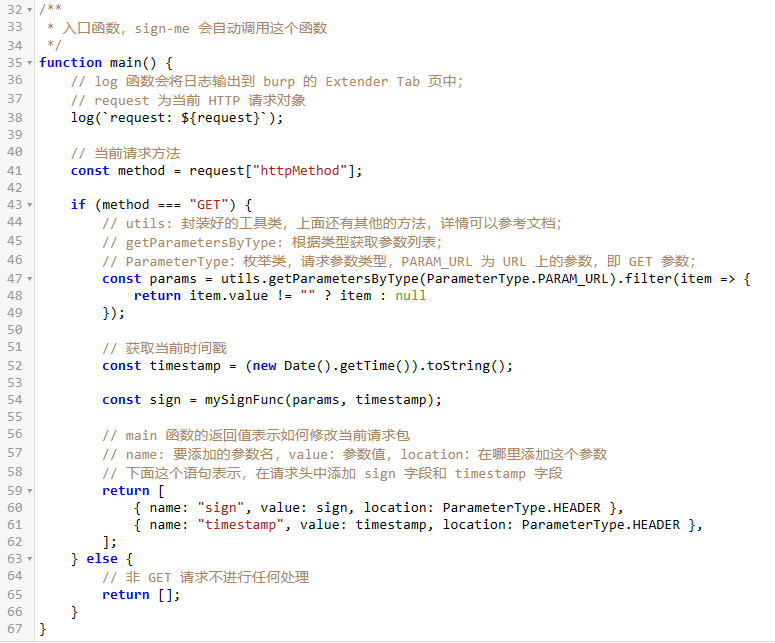
不过在这里动了一点小心思,并没有把某个特定的签名算法写死到插件里,二是额外塞了一个 JS 引擎进去,可以让用户通过编写 JS 代码自行实现签名算法。
由于 JS 中还需要和 Java 互相操作,最终选用了 graalvm 的方案。之所以使用了 JS 代码来编写签名算法,是因为在日常的测试过程中,大部分网站的签名算法都是由 JS 实现的,很多情况下我们甚至可以直接将网站的 JS 复制过来,稍微改一改就能复用了。如果选择其他语言,还需要经历一个翻译算法的过程,如果做过类似的工作就会发现翻译语言这个过程中会遇到很多的坑:比如不同语言加密库的实现不同、字符编码问题等等。所以干脆直接选择 JS 来作为签名算法的计算语言,既省时又省力。
在 sign-me 中,已经提前封装好了大量常用的方法,包括:打印日志、参数排序、计算常见哈希、获取时间戳等等,希望用户只是像拼积木一样就可以拼出一个签名算法,将更多的时间放到对目标的测试过程上,而不是将精力浪费在计算签名这种事情上。
当计算完成后,通过返回一个指定的数组,表示需要修改哪些参数,如下图所示:

在 burp 中,可以通过修改 sign-me 和 auth-test 的插件顺序,就可以实现自动对重放包进行签名的功能,从而进行半自动的越权测试了。
sign-me 的代码暂时也没有开源的计划,主要是因为写的太烂了(这是我写的第一个burp插件,所以写的很烂),计划在近期对代码进行一次重构,之后会放出来供大家一起使用。

坐等新版
为什么博主的burp插件的界面这么好看...感觉跟burpsuite的界面不是一个风格的。。
博客里展示的这个插件界面并不是 burp 原生的,是独立的 web 页面,因为用 Java/Kotlin 画 UI 太难了,转头用 VUE 写了个界面。
新版本 bp 使用 jdk 21 运行,导入插件成功,打开 http://localhost:3336/ 页面后 bp 自动卡退,自己下载源码使用 jdk21 编译后依然如此,求助